Tutaj pobierzesz darmowe assety do stworzenia gry
Co chcemy stworzyć ?

Celem jest stworzenie gry w typie „Flappy Bird”. Czyli nasza postać znajduje się po lewej stronie ekranu i próbuje unikać przeszkód przemieszczając się w prawo. Sterowanie odbywa się jedynie przez pojedyńcze „podskoki”. Jeśli postać dotknie kolumny lub spadnie na ziemię to gra się kończy.
Nasza postać – UFO
Postać składa się z 3 elementów czyli „nodów”:
- CharacterBody2D, czyli klasa dodająca do naszej postaci podstawową fizykę. Oznacza to, że dzięki niej nasz ufoludek będzie mgół spadać pod wpływem grawitacji oraz podskakiwać.
- Sprite2D, odpowada za to jak wygląda nasza postać. Możemy podpiąć pod to dowolne zdjęcie.
- CollisionShape2D, pole kolizyjne, to właśnie dzięki niemu będziemy mogli ocenić, czy postać przeleciała przez filary czy w nie wpadła.

Sprite2D oraz CollisionShape2D to child nody CharacterBody2D. Oznacza to, że są one jego częścią.
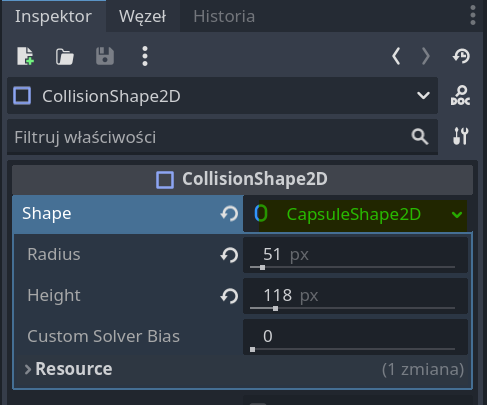
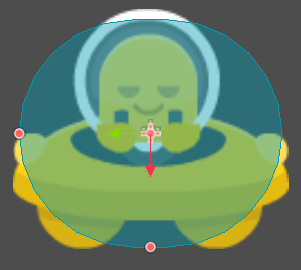
W Sprite2D dodajemy teksturę a do CollisionShape2D musimy dodać krztałt czyli Shape. W naszym przypadku najlepiej sprawdzi się kapsuła czyli CapsuleShape2D. Na koniec dopasowujemy wielkość kapsuły do naszego sprite’a korzystając z tych dwóch czerwonych kropek.



Zostało nam zaprogramowanie postaci, tak, żeby mogła się przemieszczać góra dół. Dodajemy skrypt do node’a CharacterBody2D
extends CharacterBody2D
const SPEED = 300.0 # tworzy stałą określającą prędkość
const JUMP_VELOCITY = -400.0 # "siła" skoku
var gravity = ProjectSettings.get_setting("physics/2d/default_gravity") # wczytujemy grawitację z ProjectSettings
func _physics_process(delta): # zawartość tej funkcji wykona się przy każdym tick'u procesu fizyki gry czyli wiele razy na sekundę
velocity.y += gravity * delta # zmieniamy prędkość postaci w osi Y
if Input.is_action_just_pressed("ui_accept"): # warunkowo po wciśnięciu np. Spacji zmieniamy prędkość w osi Y
velocity.y = JUMP_VELOCITY
move_and_slide() # wywołanie tego sprawia, że postać będzie płynnie się przemieszczać
Granice gry
Musimy jakoś ograniczyć pole gry do tego co pokazuję kamera. Chciałbym, żeby postać przegrywała kiedy spada na ziemię i jednocześnie nie była w stanie wylecieć ponad ekran.


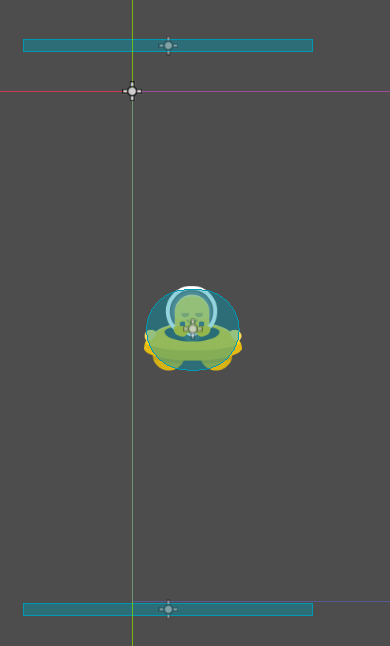
Poprzesuwałem wszystko tak, żeby cały CharacterBody2D był na środku lewego boku ekranu. TopBorder czyli StaticBody2D dodaję lekko nad ekranem a Ground czyli Arena2D od razu pod ekranem.
Różnica między Arena2D a StaticBody2D jest taka, że body od razu reaguje na collider naszej postaci gdzie czemu nie może przez to przejść. Innymi słowami tworzy nam taką ścianę. Arena2D nama w sobie nie niesie żadnych konsekwencji. Musimy połączyć wejście naszej postaci w pole Ground. Wykorzystujemy do tego sygnały.


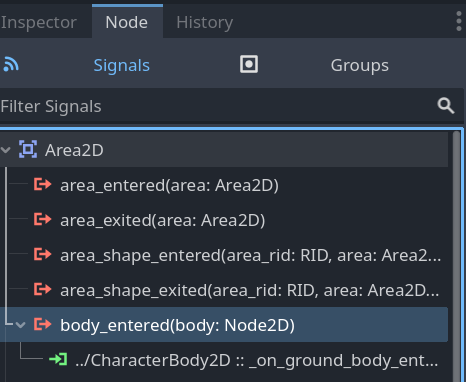
Jeśly wybierzemy dowolny Node po prawej stronie obok zakładki Inspektor, znajduje się zakłądka Node. Możemy tam zarządzać sygnałami i Grupami. Grupy pomagają w kategoryzowaniu obiektów. Sygnały są związane z wydarzeniami w aplikacji. Nas interesuje sygnał body_entered czyli dowolne ciało znalazło się w granicy noda Ground. Po kliknięciu możemy połączyć to wydarzenie z dowolnym innym nodem. My wybieramy CharacterBody2D.
func _on_ground_body_entered(body):
get_tree().paused = trueWtedy w skrypcie CharacterBody2D pojawia się nowa funkcja, która wykona się za każdym razem kiedy node zawierający Body wejdzie w collider Ground.
